|
Value Websites regularly use and recommend the following suppliers of web site products and services. If you have a query about any of these suppliers please make a comment following this post and we will respond.
0 Comments
Today I would like to demonstrate how I create breadcrumbs link trails in my Weebly websites. I have seen a few others try this but without complete success. I am indebted to Jack Woon's blog article on this subject and I use the Javascript code he used adding some refinements to his code and methodology. This is the code I use in this website to setup Breadcrumbs. STEP ONE You can copy the code above by saving the weeblybreadcrumbs.js file below to your Weebly Code Editor Files directory accessible via: DESIGN > Edit HTML/CCS > Files There are a few variations to this code available to those of us who are not experienced Javascript coders. For instance:
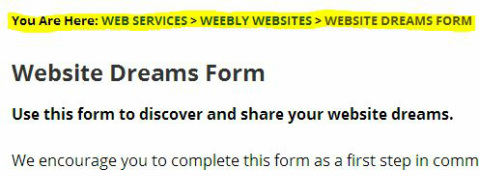
STEP TWO Having loaded the .js file above, you need to add code to your HTML pages above your Files folder. The secret to creating Weebly Breadcrumb Trails is to treat each top level menu link in conjunction with the sublinks above (or beside) it. With reference to this website www.valuewebsites.co.nz for instance, I have grouped 'Web Services' with the sublinks below beginning with 'Weebly Websites'. In this case I have used the same Page layout for all these links, 'short-header.html' Just above the closing </body> tag I have inserted this script. <script src="/files/theme/weeblybreadcrumbs.js"></script> The final piece of code that needs to be added is placed immediately above the {content} code (usually white) on the html page. <div topurl="/Web-Services.html" toptitle="Web Services" ></div> So 'topurl' in this case is '/Web-Services.html' and the top level page's title 'toptitle' is 'Web Services' STEP THREE Now, this is where it all gets a little more complicated. Some Weebly users will need help with this. Each top level link, in my websites e.g. 'About Us', 'VW News', etc. needs to have a different Page Layout. If you want to use the same graphical design and page layout as 'short-header.html' for another top level menu link, you will need to copy the html code in that layout and create another page layout, e.g. 'short-header2.html'. I have done that for my 'About Us' page. I then changed the 'div' (2nd) red code above to: <div topurl="/About-Us.html" toptitle="About Us" ></div> while adding the 'script' (1st) code as is. Furthermore, you may choose to have No Header for the sub link/s below (beside) a Top Level Link, as I have done for the pages below 'About Us'. Please do not use the 'no-header.html' Page Layout - this is needed for Store Products/Services if you need your website for eCommerce. Copy the code from your existing 'no-header.html' page and create, 'no-header2.html' before adding in: <div topurl="/About-Us.html" toptitle="About Us" ></div> <script src="/files/theme/weeblybreadcrumbs.js"></script> as above. And so on.... You will need to Publish your website to see your Breadcrumbs Trail - it does not appear when you are in Editing mode. STEP FOUR Three things to note:
POSTSCRIPT Jack Woon also offers an alternative method which involves coding page by page. This is okay if there are say less than 15 pages in your website. Beyond that it becomes tedious and time consuming. As you develop your website it may also be frustrating to have to manually change or add code as you add new pages and/or change top level links, etc. Alternative Method Load the .js file as above to the 'Files' folder. Add the first code once at the bottom of one of your page footer elements: <script src="/files/theme/weeblybreadcrumbs.js"></script> This code will automatically repeat on the footer of all pages. Add the second code, adjusted for each of the top level menu links, to each web page, eg.: <div topurl="/About-Us.html" toptitle="About Us" ></div> For this alternative method top (2nd) code:
FINALLY Please use the comments facility associated with this Post if you have questions or suggestions about this topic.
May all your breadcrumbs be tasty ones! Terry Alve Value Websites Last week we did a review of Shopify Online Store Builder which we had been using on behalf a client for the first time. We had been spending time search engine optimising a tyvek wristbands site. It is pleasing to see that some of the search terms we optimised for are beginning to show up already on the first page of Google. Some of these shows are directly related tot he article we published here last week - one of the values of using this blog software!
Today, we want to return to the eCommerce builder we are more familiar with: Weebly and our own Designer Version we have on www.edityourwebs.com domain. This week much of our time has been spent upgrading www.louknzclothing.co.nz who are our major eCommerce client. In particular in addition to adding new products, we have been working on inventory. It had become apparent that some product variations were out-of-stock. So we are working with our client to make sure that where stock is unavailable or in transit, no one can order and pay for product that cannot be delivered promptly. At this point it is a customer relations issue. We are also working with this client preparing to issue their first online eNewsletter. We have their client elist on Mail Chimp and are currently reviewing content, including a bonus reward for those on their list. If you visit their site, now might be a good time to join their elist. Whether we will use the Coupon redemption component of the software is undecided but that feature is there if needed. Either way there will be a subscriber benefit out within the week. While we have talked about this website before in this eNews, you may enjoy visiting to see how it has developed nearly six months on from launch.  www.edityourwebs.com |
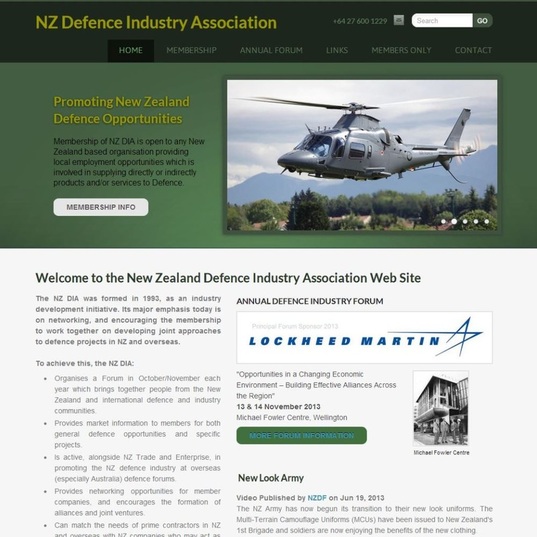
| This image-rich membership website services those who supply the NZ Defence forces with the various resources required by modern armed services. Its Members Only pages provide in-house resources for members including a weekly newsletter and various web links and linked files. It highlights the Defence Industry Forum held at the end of each year and invites online registrations. In all it encourages networking amongst the various suppliers to Defence in New Zealand. |
Author
Terry Alve - Value Websites Limited
Recent Posts
Popular Posts
Click image for Post
Archives
December 2022
June 2018
October 2017
September 2017
September 2016
July 2016
June 2016
May 2016
April 2016
December 2015
October 2015
July 2015
May 2015
January 2015
December 2014
July 2014
June 2014
May 2014
March 2014
January 2014
November 2013
October 2013
August 2013
June 2013
April 2013
January 2013
December 2012
September 2012
July 2012
June 2012
May 2012
Categories
All
Article
Blog
Bookmarks
Breadcrumbs
Business Articles
Conferences
Consultation
Designer Platform
Discount
Divtag
Ecommerce
Edit Your Webs
Education
Enewsletter
Feedback
Forms
Formstack
For Sale
Freebie
Links
Marketing
Membership Site
Menu
Multi-Media
Network
Payment Processors
Promotional USB
Reviews
Search Engine Optimisation
Seminars
SEO
Shopify
Small Business
Special
Sponsorship
Squeeze Pages
Suppliers
Trades
Upgrade
Value Websites
Video
Web Design
Webinar
Website
Website Building
Website Design
Website Development
Website Editing
Website Valuation
Website Value
Weebly




















 RSS Feed
RSS Feed